Projet d’application mobile : La checklist pour un cahier des charges solide
Vous souhaitez développer une application mobile, mais vous ne savez pas par où commencer, ni comment procéder ? Retrouvez les différents composants que comprend celui-ci afin de mettre sur papier votre idée de projet.
En effet, rédiger un cahier des charges vous permettra d’expliquer au mieux comment vous envisagez votre application afin d’anticiper de manière optimale toutes les étapes de conception.
Plus le cahier des charges sera complet, mieux les parties prenantes pourront vous aider à évaluer ses spécificités techniques, le budget et les délais de développement.
Sommaire
ToggleConception de l’application mobile
Qu’est-ce qu’un cahier des charges ?
Le cahier des charges d’une application web ou mobile est un document qui définit tous les éléments à prendre en compte dans votre projet : sa structure, ses fonctionnalités, sa cible, le rôle des différents collaborateurs amenés à travailler dessus, etc.
Ce document est bien plus qu’un simple support, c’est un véritable guide de A à Z qui vous permettra de définir clairement chaque point de votre projet pour une maîtrise optimale. Vous gagnerez ainsi du temps (et de l’argent !) et cela facilitera la conception de l’application pour les développeurs comme pour les chefs de produit.
Entre un site web et une application, les choses ne se passent pas tout à fait de la même manière. C’est pourquoi créer une application pour smartphone et/ou tablette exige de mettre en place un cahier des charges spécifique.
Cahier des charges pour une application mobile : la clé du succès
Un cahier des charges solide peut faire la différence entre un succès et un échec.
La création d’une application mobile sera facilitée par un cahier des charges, puisqu’il permet de délimiter votre application avec ses contraintes techniques, légales et/ou logistiques. Avant même de lancer le développement et d’investir de l’argent, vous obtiendrez une vision globale du projet et des éléments à prendre en compte.
Objectif du cahier des charges
Que mettre dans un cahier des charges ? Il doit intégrer tous les éléments essentiels pour vous donner une vue d’ensemble sur votre projet, mais aussi pour que chaque personne amenée à travailler sur votre application puisse en comprendre les contraintes, spécificités et objectifs.
Voici plusieurs exemples d’éléments que votre cahier des charges doit contenir :
Contexte
Expliquez pourquoi vous avez pris la décision de faire une application mobile, en quoi cela vous paraît utile ou nécessaire. Par exemple, vous pouvez évoquer le besoin de renforcer votre présence digitale, vous mettre au niveau de la concurrence ou encore de développer une offre mobile.
Objectif
Expliquez vos objectifs, ce que vous souhaitez accomplir avec cette application. Par exemple, vos objectifs peuvent être d’augmenter votre visibilité, atteindre une nouvelle cible ou encore lancer un nouveau produit/service.
Périmètre
Explicitez les limites de votre projet, son périmètre d’action (qui est concerné, dans quel pays…).
Fonctionnement
Expliquez de manière complète tous les besoins et fonctionnalités attendus, mais aussi ce qui les motive (ex : vendre des produits, augmenter votre connaissance client…).
Ressources
Listez vos ressources et vos contraintes. Par exemple, vos ressources pourront être le nombre de personnes qui travailleront sur votre projet et vos contraintes, le fait qu’ils ne maitrisent pas tel ou tel outil.
Budget
Soyez aussi précis que possible pour que les propositions de devis que vous recevrez soient cohérentes avec votre budget réel. Attention à ne pas oublier des lignes de dépenses, même si certaines vous semblent dérisoire.
Délais

Indiquez un délai de développement et une date de livraison souhaitée, en restant bien sûr cohérent avec la nature de votre projet. Si un projet de création d’application mobile gratuite demande par exemple 6 mois de développement, n’espérez pas obtenir une livraison sous 2 mois, à moins d’y mettre le prix fort. Autre élément sensible à prendre en compte dans votre planning de développement : la partie recettage de l’appli. Cette étape n’est pas à sous-estimer, car il est plus avantageux de prendre le temps nécessaire en amont pour tester l’application que de devoir chercher à réparer les bugs après son lancement.
Performance
Définissez les KPI que vous souhaitez suivre et qui seront les témoins de la pertinence de votre projet : nombre de téléchargements, durée de session, taux d’ouverture des Push notifications, etc.
Le plan de taggage
Étape bien trop souvent oubliée, le plan de taggage est à concevoir en amont du lancement de l’application. C’est seulement grâce à ce plan que vous pourrez comprendre le parcours utilisateur ainsi que les éventuelles actions bloquantes que peuvent rencontrer vos mobinautes.
Contenu du cahier des charges
Faire un cahier des charges, même simplifié, ne se résume pas à lister vos besoins, objectifs et ressources, il doit aussi contenir d’autres détails essentiels. Considérez ce document comme une feuille de route qui vous permettra de donner toutes les informations utiles pour le bon développement de votre projet, surtout si vous le déléguez à une agence prestataire.
Présentation de l’entreprise
Présentez votre entreprise de manière complète, en indiquant ces éléments :
- La date de création
- L’activité principale
- Les services ou produits vendus
- Le nombre de salariés
- Le chiffre d’affaires
- Les principaux axes de développement
- Les principaux concurrents…
Analyse du marché existant
Intégrez également une analyse qui résume votre situation actuelle. Voici différents points à indiquer selon votre situation :
- Solution utilisée actuellement
- La version de la solution
- L’hébergement utilisé
- Les statistiques actuelles (trafic mensuel, taux de rebond, taux de conversion, nombre d’inscrits, nombre de téléchargements…)
- Le nombre de pages
- Le type de monétisation
- Les moyens de paiement utilisés
- Les plateformes utilisées (pour les notifications, l’analyse statistique…)
- Les documents concernant la charte graphique existante
- Le nombre de personnes engagées sur ce projet…
Les objectifs de l’application mobile
Soyez précis quant à vos objectifs quantitatifs et qualitatifs.
Quantitatifs :
- Quel volume de trafic visez-vous sur votre application ?
- Quel volume de téléchargements visez-vous sur votre application ?
- Combien de ventes espérez-vous atteindre avec votre application ?
Qualitatifs :
- Améliorer le taux de rétention
- Créer une communauté
- Améliorer l’expérience utilisateur grâce à une personnalisation plus avancée
- Apporter de la visibilité supplémentaire au site web existant
- Améliorer la connaissance client
Intégrez également une description détaillée du profil de vos futurs utilisateurs et de votre entreprise. Établissez vos personas pour avoir une vision claire de vos cibles. Besoin d’aide pour les créer ? Retrouvez dans notre article des exemples de buyer persona.
Précisez le type d’application que vous souhaitez faire réaliser
Il existe une grande variété d’applications mobiles, vous devez donc préciser clairement le type d’application que vous attendez :
- Jeu
- E-commerce
- Utilitaire
- Réseau social
- Serviciel
- Assistant personnel
- Plateforme collaborative…
Précisez également la compatibilité de votre application au type de support utilisé par vos utilisateurs :
- Mobile
- Tablette
- iOS
- Android
- Windows
Ce point est important, car développer dès le début une application compatible avec différents supports ou systèmes d’exploitation est généralement plus simple et moins coûteux que de vouloir prendre en compte ces compatibilités une fois l’application achevée.
Définissez les paramètres et fonctionnalités de votre application mobile
Là encore, prenez un vrai temps de réflexion pour répondre de manière précise à ces questions, car elles seront déterminantes pour le bon développement de votre application mobile :
- Votre application doit-elle être multilingue ?
- Quels sont les modules existant sur votre site web à intégrer sur l’app (si pertinent) ?
- Quelles sont les solutions de paiement à intégrer (PayPal, carte bancaire, virement, chèque…) ?
- Quelles sont les spécificités que le prestataire doit connaître (utilisation de la géolocalisation, création de compte, notification Push, mode hors connexion…) ?
- Quel processus d’Onboarding de l’utilisateur est à prévoir ?
L’Onboarding est une étape essentielle dans le cycle utilisateur, son déroulement est crucial pour améliorer les performances de votre application, vous devez donc y penser le plus tôt possible.
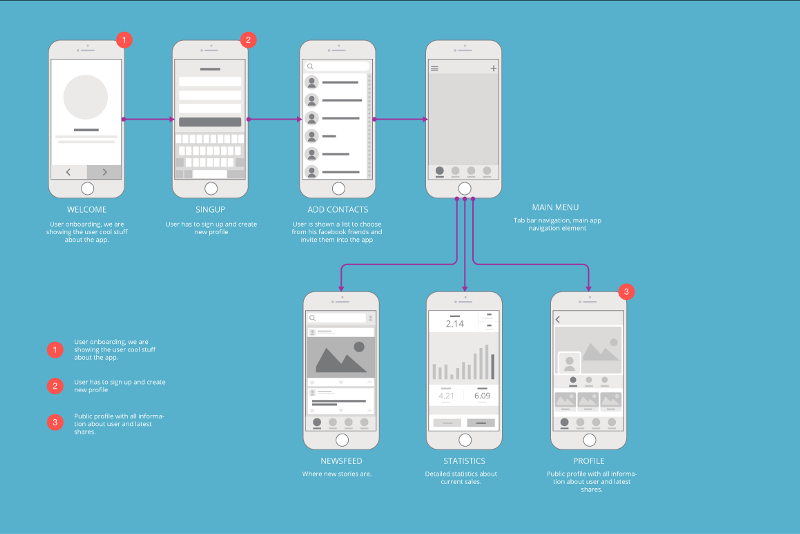
Wireframe et maquettage
Qu’est-ce qu’un Wireframe ?

Le Wireframe, aussi appelé maquettage, est l’étape consistant à définir à l’aide d’un schéma simplifié un aperçu visuel de l’interface de l’application.
Il ne faut pas confondre cette étape avec la création de la charte graphique d’une application mobile, puisqu’ici les formes et éléments présentés n’ont aucune notion graphique.
L’objectif du Wireframe est de disposer des blocs de contenus tels qu’ils apparaitront sur l’interface de l’application, ceci afin de déterminer la structure de la page et la hiérarchie entre les différents éléments. Par exemple, vous indiquerez que tel bloc placé en haut contiendra une image, que tel autre contiendra un texte, etc. Cette étape est assimilable au zoning pour l’emailing.
Réaliser une maquette de l’application mobile constitue une partie essentielle de votre cahier des charges. Cela vous permettra de visualiser votre application mobile et de projeter plus facilement son rendu final. Grâce au Wireframe et au maquettage, vous aurez une vue prototypée de votre future application et une idée plus précise de l’arborescence de l’application mobile.
Pensez à vos contraintes techniques
Précisez vos attentes concernant les besoins connexes à ce projet que le prestataire devra fournir, par exemple :
- Hébergement
- Assurer la maintenance
- Proposer des astreintes pour le dépannage
- Formation à l’utilisation du back office
- Intégrer des services tiers : site Web, CRM (Customer Relationship Management ou gestion de la relation client)…
- Les solutions utilisées avec votre application (Frameworks, templates…)
- Compatibilité des SDK (Software Development Kit ou kit de développement logiciel) intégrés
- Solution de marketing automation, d’analytics…
Budget et recommandations
Pensez à la complexité de votre app mobile
On peut distinguer quatre niveaux de complexité d’application mobile. Votre application peut se retrouver dans l’un de ces niveaux ou à cheval entre plusieurs :
- Application simple : elle intègre plus ou moins 2 écrans et l’affichage des informations est simple et ne nécessite pas de traitement particulier.
- Application simple + : elle intègre plus ou moins 6 écrans et dépend d’un compte utilisateur (ex : inscription et connexion ou gestion du profil utilisateur).
- Application intermédiaire : plus complexe, elle comprend une quinzaine d’écrans, des fonctionnalités avancées (ex : mode hors ligne) et elle intègre également des pages dynamiques qui impliquent par exemple des connexions à des points d’API (Application Programming Interface ou interface de programmation applicative), des playlists de vidéos, etc.
- Application complexe : ce niveau est le plus complexe, avec la prise en charge d’une trentaine d’écrans et de nombreuses fonctionnalités avancées qui pourront varier selon le profil de l’utilisateur.
N’oubliez pas que plus vous allez intégrer d’écrans et de fonctionnalités, plus la conception de votre application mobile sera longue à développer… et plus le risque que l’application soit gourmande en mémoire augmente. Ce risque peut avoir pour effet de ralentir la navigation, en plus de prendre beaucoup de place sur le smartphone de vos utilisateurs (critère majoritairement déterminant dans la désinstallation de l’app). Cela augmente significativement les risques de crashs, un problème que vous devez anticiper autant que possible.
Prenez également en compte que plus votre application sera complexe, plus les coûts de développement seront logiquement augmentés, car le projet nécessitera peut-être des compétences et expertises que vous ne possédez pas en interne.
Avez-vous des coûts annexes à votre application mobile ?
Le coût d’une application mobile ne se résume pas à son développement. Vous constaterez bien assez vite que d’autres coûts annexes vont se greffer à votre projet. Vous devez donc en tenir compte dès le début dans le calcul de votre budget.
Voici des exemples de coûts annexes à votre application :
- Le coût de maintenance de votre application mobile
- La partie back-office (API, système d’information, etc)
- Tous les postes liés à votre application (développeur, designer, graphiste, ingénieur…)
Il est aussi important de ne pas oublier le coût pour pouvoir accéder aux différentes plateformes mobiles sur lesquelles vous publierez votre application. Il faudra donc s’abonner à chaque plateforme aux prix suivants :
Le cahier des charges est un élément clé du succès de votre application. Non seulement il vous offre une vue globale et détaillée de votre projet, mais il facilite grandement la communication avec les différentes personnes qui travailleront sur ce projet. En suivant les différentes étapes présentées dans cet article, votre projet sera maitrisé de A à Z.
Les points clés à retenir :
- Le cahier des charges définit les objectifs, contraintes et fonctionnalités d’une future application.
- Il intègre également des éléments variés, comme le profil de l’entreprise, des collaborateurs et de la cible à atteindre.
- Un cahier des charges solide permet de gérer son projet efficacement, en maîtrisant son budget, son temps et en évitant les mauvaises surprises.
Télécharger notre exemple de CDC
Pour être accompagné par l’une des agences leaders dans le développement sur mesure d’application mobile, contactez-nous !
